门户管理
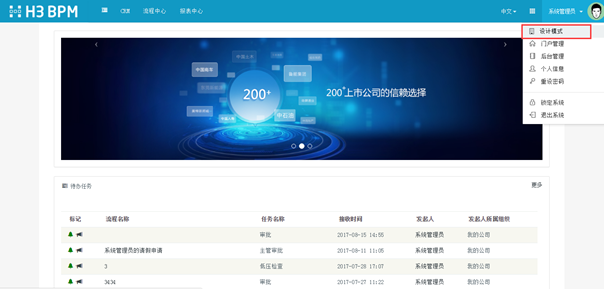
以管理员身份登录系统后,点击左上角“H3 BPM”图标进入门户首页,点击头像弹出界面小框:设计模式、门户管理两个入口。
点击【设计模式】,进入页面的设计模式,在设计模式中可以添加、编辑部件实例,也可以调整部件实例的显示位置。
点击【门户管理】,进入模板和页面管理页面。

模块管理
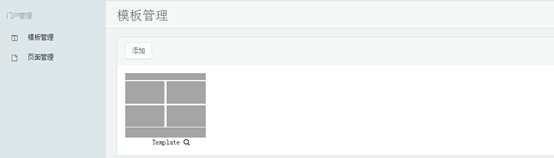
1 添加模板
在首页界面,进入【门户管理】,点击【添加】可以添加模板。


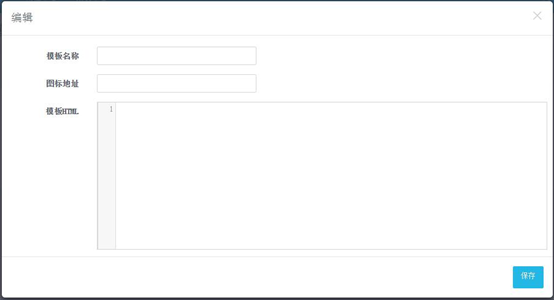
在新的界面中输入:

模板名称:设置模板名称。
图标地址:设置显示的图片地址。
模板HTML:设置显示的HTML内容。
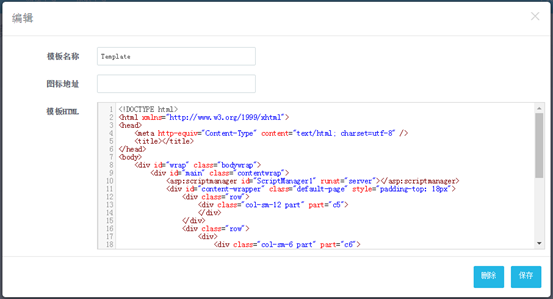
编辑模板
双击已经存在的模板图标,系统弹出编辑模板界面,将编辑好的HTML内容,替换到已有的HTML内容框中,点击保存按钮完成。

部件实例由div进行存储,将div标记part属性,即可成为一个部件容器,例如:<div class="col-sm-12 part" part="c5"></div>,表示标记名称为c5的部件容器,当页面在不同模板之间切换时,每个部件容器的部件实例会移动到新模板相同部件ID的部件容器中。
页面模板可以根据实际需求,设计成满足自己企业的不同的显示效果
页面管理
页面管理可以添加界面,对首页展示内容进行设计修改。

门户设计
设计模式中可以添加、编辑部件实例,也可以调整部件实例的显示位置。
点击界面左上角图标,进入系统门户首页。门户页面都由部件进行组成,在首页中,点击设计模式,如下图所示:

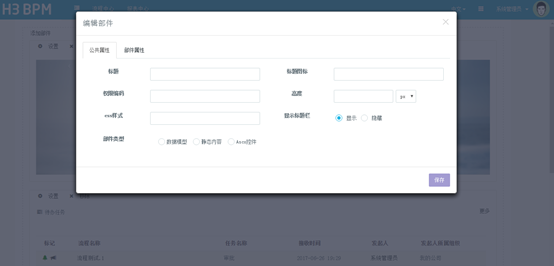
进入首页内容编辑页面,在需要放置内容区域的地方,点击【添加部件】,弹出添加部件界面,如下图所示:

属性 | 说明 |
标题 | 此部件的标题说明 |
标题图标 | 一般文字标题旁边会对应一个图标,格式如:menu-icon fa fa-tasks,这些图标需要在浏览器上,通过F12获取我们系统上的图标 |
权限编码 | 对应的为应用菜单编码,控制拥有权限的指定用户可见 |
高度 | 根据实际内容展示需求,设置部件占整个页面的高度 |
css样式 | 格式如黑体加粗部分:class="menu-icon glyphicon glyphicon-th",css样式作为class的属性,可通过F12获取 |
显示标题栏 | 控制标题栏位显示/隐藏 |
部件类型 | 静态内容、Ascx控件、数据模型 |
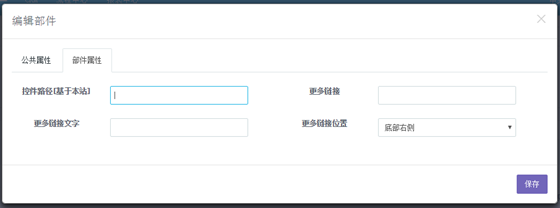
1 Ascx控件
使用场景:当展示的内容比较灵活,即可通过自定义代码的方式来满足

“待办任务”是比较典型的Ascx控件使用场景,界面加载的内容由“控件路径”控制,默认值为:template/WebParts/MyWorkItemDefault.html(如果需要加载其他界面,修改为对应的html文件即可)。
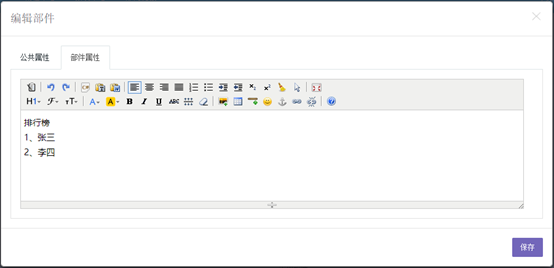
2 静态内容
使用场景:当展示的内容比较固定,开发人员不用额外去开发一个界面,用此富文本框即可快速定义一个界面出来

3 数据模型
使用场景:当展示的内容是从数据模型中来,例如在门户展示“公司新闻”、“公告通知”,这些内容是从新闻、公告通知等流程中来,即可通过这种方式快速定义

页面部件实例权限
每个页面的部件实例可以根据菜单授权不同而对用户进行开放,例如在门户上的【资金报表】部件实例,只开放给公司领导查看,那么可以对该部件实例进行授权。
设置门户部件实例的权限编码,如下图所示:

在H3 BPM【管理中心】-【应用中心】,对应的应用程序菜单中,添加权限编码为:MoneyReport的菜单,授权给只允许公司领导查看,其他用户登录后,将不显示该部件实例。
门户案例
H3 BPM可以根据企业的需求定制化不同类型的门户,下面给大家介绍几个常用的门户案例以供参考。
1 案例1
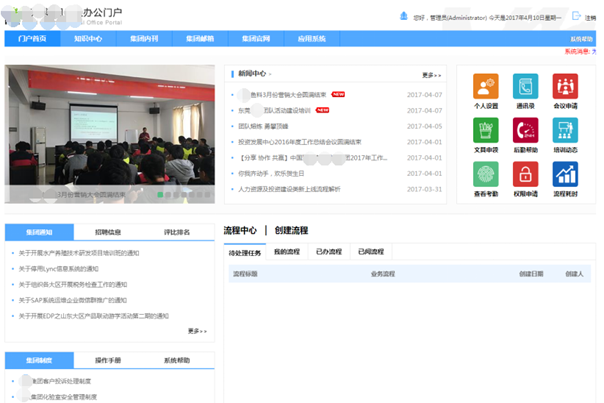
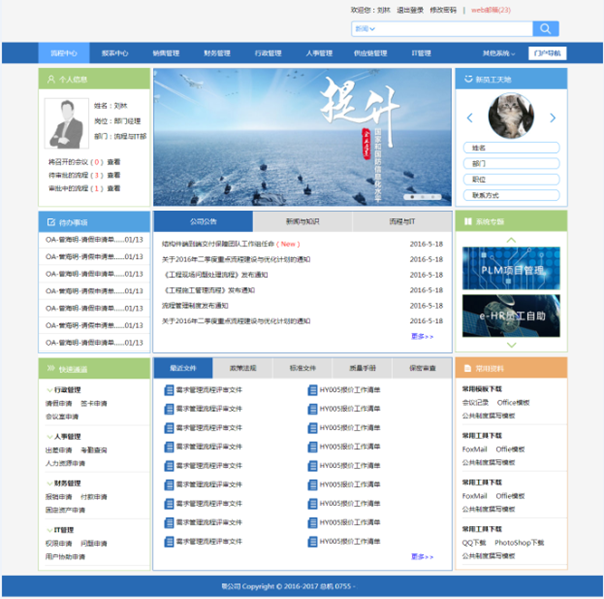
门户集成了“待办事项”、“个人信息”、“公司公告”、“常用资料”、“文件下载”等模块,样例效果如下图:

2 案例2
门户集成了“集团通知”、“集团制度”、“新闻中心”、“流程中心”、“创建流程”等模块,样例效果如下图: